UI designs are simple solutions used to fix common design issues in digital products. They help in making websites and apps easier to use by creating a consistent experience for users. This consistency makes it simpler for people to navigate and interact with different interfaces.
In this blog, we will discuss why UI designs are important and share examples to show how they improve user satisfaction. We will also explain how to use them properly in your designs.
Why Are UI Designs Important?
UI design templates are important tools that help designers to build user-friendly interfaces. They solve common design problems, making the process smoother and improving how users interact with the product.
Using these UI Design templates correctly has many benefits for both users and developers, such as:
- Easier navigation
- Better user experience
- Consistent design across the product
- Faster and more efficient development
1. Simplified Navigation
UI designs help in making websites and apps easier to navigate. Users link new elements they see to ones they have already come across. For example, when using social media, people expect endless scrolling. These patterns give a familiar structure, allowing users to move through websites or apps smoothly without getting confused.
2. Better User Experience
Easy navigation makes users happier. When they find familiar elements, they don’t have to think too much about their next steps. This reduces mental effort, helping them focus on reaching their goals. When designers meet user expectations, it improves their overall experience.
3. Consistent Design
UI Design templates ensure the design stays consistent across platforms. This creates a uniform experience and makes users feel more comfortable when interacting with the product. Consistency also helps in strengthening the brand’s identity and makes it easier for users to recognize the product.
4. Saves Time in Development
Designers can save time by using established UI Designs instead of creating new solutions from scratch. This speeds up the development process, allowing faster testing and adjustments. As a result, the final product improves in quality while staying on track with project timelines.
6 UI Designs For Websites In 2024
Design patterns consist of six main groups:
- Data input and output
- Content structuring
- Navigation
- Social media and sharing
- Incentivization
- Hierarchy
Let us understand each of these six groups in detail for a better understanding of the concept.
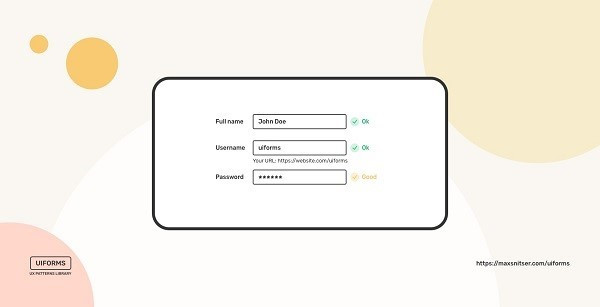
1. Data Input And Output

One common interaction between users and digital products is entering and receiving data. Users provide input, and the system either returns information or performs an action based on that input.
A date picker is a good example of this. It is widely used on websites and apps. While date pickers may look slightly different, they mostly work the same way. They display the month and year at the top, followed by days of the week and dates below. When a user clicks on a date, it gets highlighted to show the selection. Once the user is done, they can click a button to confirm or cancel the selection.
Other examples of data input and output include:
- Submitting forms
- Messages showing success or failure
- App notifications
- Progress bars or steps
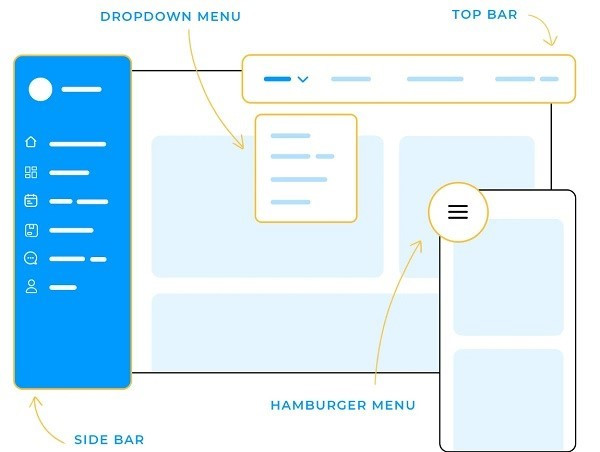
2. Content Structuring

Have you noticed how image thumbnails are usually arranged in similar ways across galleries? Or how do navigation menus often appear on the left while content shows on the right in admin panels?
These familiar designs help users to navigate new websites and digital products more easily. The goal is to make the experience smooth and enjoyable, especially when using a new interface. By keeping things simple, users can find what they need without confusion.
3. Navigation

Navigation patterns for desktop and mobile devices are different. On a desktop, you usually find the main navigation on the left side or at the top of the screen. In contrast, on mobile devices, the navigation is often placed in the footer of the app, making it easy to reach with your thumb.
Apps like Instagram and Pinterest use a design called infinite scroll. This means that as users scroll down, new content automatically appears without needing to click a “next” button or go through pages. This design makes it easier for users to find and enjoy more content, improving their overall experience.
4. Social Media And Sharing

Designers have many options for social media and sharing designs. They can use:
- Social media links with recognizable brand icons.
- Sharing icons, like an arrow pointing right or a triangle with three dots.
- Quotes from happy customers, showing their name and picture in quotation marks.
These common design elements help users see social proof, which builds trust in your product and brand. By using these user experience (UX) design methods, designers can encourage users to take desired actions. The goal is to create a strong connection between the user and the product.
5. Incentivization

Design psychology helps create user experiences (UX) that encourage people to complete tasks and engage more with a product. UI/UX Designers use specific patterns to motivate users through rewards, games, and research-based methods.
For example, a gamified pattern might encourage users to invite friends in exchange for prizes. Users can see their current points and have a button to invite friends, allowing them to earn even more points. This approach helps build a stronger connection between the user and the product.
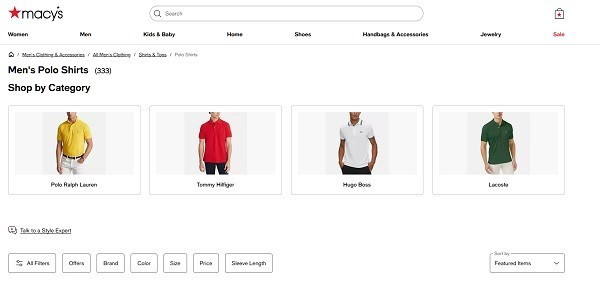
6. Hierarchy

Like a content structure, hierarchy patterns help users to learn how to use an interface quickly. They can easily scan the layout and understand what actions to take.
Two common types of hierarchy in blogs are tables of contents and headers. Users can use the table of contents to jump to specific sections or scroll through the page to find what they need.
Another helpful hierarchy used by eCommerce websites is the breadcrumb feature. This tool makes it easier for visitors to navigate through product pages and complete their purchases.
How To Use UI Designs
Now that you know about different UI designs for websites, let us look at how to choose the right ones for your website. UI design template mainly solve usability problems, so don’t use one unless there’s an issue to fix.
Here are four simple steps to help you pick UI designs for website:
1. Identify the Problem
Start by finding out what usability issues your users face. You can do this by talking to them through surveys, interviews, or usability tests. Analyze their feedback to find common problems.
To improve an existing website, you can:
- Use focus groups to gather in-depth opinions.
- Conduct A/B testing to see which design works better.
- Check support tickets or user complaints to find recurring issues.
2. Research Solutions on Other Websites
After identifying the problems, look at other websites for effective UI Design template that solve similar issues. See how successful sites addressed these challenges. Take notes on their design patterns, as many combine different patterns for a better user experience.
Checking out similar or competing websites can spark ideas for improving your own design.
3. Choose the Right Patterns for Your Users
Now that you have examples, assess which patterns might work best for your website. Not every UI design template will suit your specific needs. Consider your users and what they expect from your site.
For example, a navigation pattern that fits a complex website may not work well for a mobile app. Always think about the context, the device users are on, and your website’s goals. Any pattern you choose should match your brand and overall user experience goals.
4. Test and Adjust the Pattern
Once you select a pattern, the last step is to apply it and see if it works. Even popular patterns need to be tailored to fit your website’s design.
To test the pattern, use A/B testing, usability tests, or gather user feedback. Based on what you learn, make any necessary changes. Remember, patterns should enhance your user experience, not make it harder to use.
Learn UI/UX Design With PW Skills
Enrol in our UI/UX Design Course and master the aspects of user interface designs and user experience in design with our expert mentors. Get in-depth tutorials on important fundamentals, principles, use cases, frameworks, and tools related to design. Master tools like Figma, Khorma, botpress, Uizard, Canva, etc.
Get certified and opportunities to elevate and fast-track your career in design only with pwskills.com
Features of the Course
- 6 Months ( Live + Recorded ) Mode
- Job Assistance Program
- Diverse Project Portfolio + Capstone
- Doubt Clearing Sessions
- Practice Exercises
- Industry mentorships
- Project Portfolio
- Interview opportunities
- Career Growth
- Certification
UI Designs FAQs
Why is UI design important?
UI design is crucial because it directly impacts how users interact with a product. A well-designed interface enhances usability, improves user satisfaction, and can increase conversion rates by making tasks easier and more intuitive.
What are the key principles of UI design?
The key principles of UI design include consistency, simplicity, feedback, accessibility, and visual hierarchy. These principles help create an interface that is easy to navigate, visually appealing, and functional.
What tools are commonly used in UI design?
Common tools for UI design include Adobe XD, Figma, Sketch, and InVision. These tools help designers create prototypes, wireframes, and high-fidelity designs for digital products.

