If you are a beginner who is just starting out your journey in UI/UX design and design tools, the idea of fidelity in wireframes can be confusing and hard to understand for you. To make it simple for you to understand, consider fidelity as a scale. Where on one end there are low-fidelity wireframes and on the other end, there are high-fidelity design frameworks.
In this guide, we will explain the differences between low and high-fidelity wireframes, understanding what determines fidelity levels, and when a wireframe becomes a prototype. So, without wasting much of our time let’s begin with the article and understand it in a better way.
Low And High Fidelity Wireframes – Key Takeaways
- Understanding the concept of wireframes and their different types.
- Getting insights into Low and high fidelity wireframes.
- Learning the difference between low and high fidelity wireframes
- Understanding when a wireframe is said to be a high fidelity wireframes
What Is A Wireframe?
A wireframe is basically a rough blueprint of a website or app. Just like an architect draws a simple sketch to plan a building, designers use wireframes to plan how a website or app will look and work.
Let us understand this better with an example- suppose you’re designing a website. Before adding colors, images, or fancy details, you will first start your process by creating a wireframe. This wireframe will be a basic structure that shows where things like buttons, menus, and text will go. It does not include any design details like colors, forms, HTML fonts, and all. It will be just a simple structure that will show where your different elements and features will be placed on a blank screen.
Types Of Wireframes
Generally, wireframes are of three types each used for different purposes and detailing. The three types include-
- Low Fidelity Wireframes
- Middle Fidelity Wireframe.
- High-Fidelity Wireframe.
Let us understand each one of them in detail and see which one is to use when.
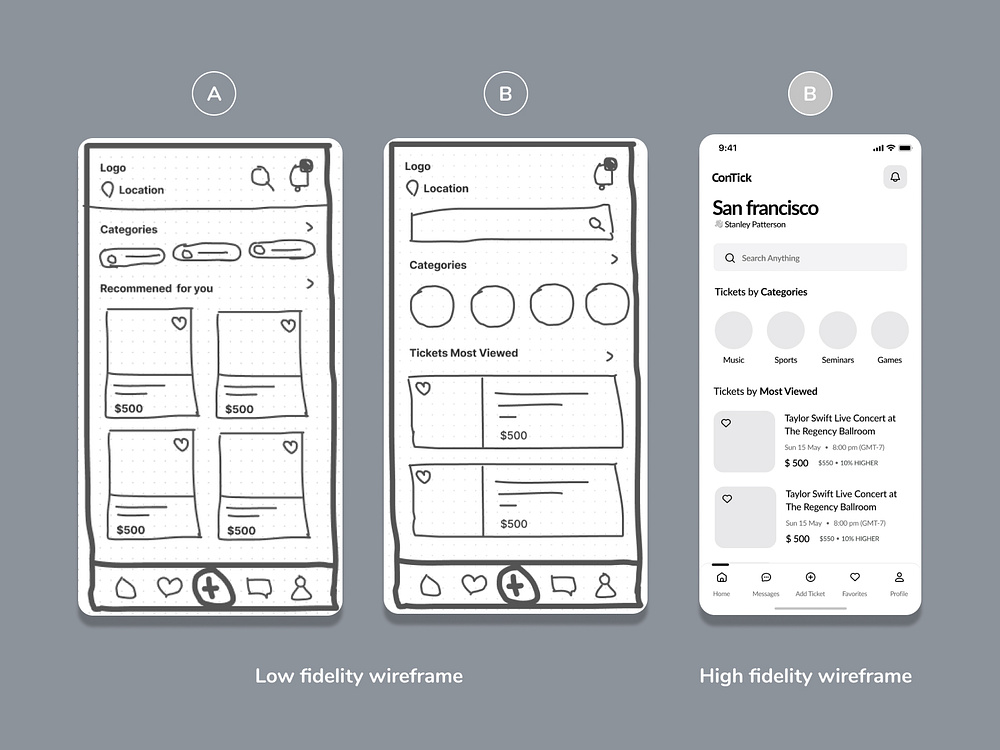
1. Low-Fidelity Wireframe
A low-fidelity wireframe is like a basic structure or rough draft of a digital screen, web page, or app. It shows the main parts that will be included in the final design, such as where images, text, buttons, and other interactive features will go in the blank screen.
These wireframes can be quickly sketched by hand or made using tools like Figma or Sketch. They give designers and developers a clear idea of the layout and structure before adding any detailed design elements.
When To Use Low Fidelity Wireframes?
Low-fidelity wireframes are useful when you’re just starting the design process, or need to make a design structure quickly. These wireframes are like rough sketches that are often drawn by hand with paper and pen. They are not final versions but are a good way to explore ideas at an early stage. Below are some of the situations stating when you might use low-fidelity wireframes:
- Starting a New Design: At the beginning of a project, low-fidelity wireframes help you to get ideas down quickly. They serve as a rough draft, giving you a starting point for further development.
- Creating Many Wireframes: If your project involves a lot of wireframes, starting with low-fidelity versions can save your time. You can focus on adding more details to the most important pages later.
- Working Quickly: When you have less time, low-fidelity wireframes allow you to sketch ideas quickly and keep the project moving. They’re also helpful for capturing ideas as they come to you. As soon as the idea comes to your mind, you can make a wireframe based on it using pen and paper.
2. Medium-Fidelity Wireframes
A medium-fidelity wireframe is more detailed than a low-fidelity one. It includes accurate spacing, headlines, and buttons, showing a closer version of the final product. Sometimes, these wireframes are arranged in a sequence, known as a wireflow, to demonstrate how different web pages connect and work together.
Medium-fidelity wireframes are basically made using wireframing tools to ensure they are precise and detailed.

When To Use Medium-Fidelity Wireframes?
Medium-fidelity wireframes are useful when you’re creating a wireframe map or working through several design stages before moving on to a more detailed prototype. Here are some situations where medium-fidelity wireframes are helpful:
- Creating a Wireframe Map: A wireframe map is used for combining the sitemap with the wireframes of each page and they serve as a detailed guide for the development process. While low-fidelity wireframes might lack enough detail, medium-fidelity wireframes offer more clarity on this part of the process.
- Advancing in the Design Process: If your project allows you to spend sufficient time and resources, medium-fidelity wireframes are the next logical step after preparing a low-fidelity one. They help in overall refining and developing your design ideas before moving to a high-fidelity prototype.
3. High-Fidelity Frameworks
A high-fidelity wireframe is a detailed prototype that looks very similar to the final product. It often includes text styles, background colors, images, icons, forms, and buttons. Because of its detailed structure, creating a high-fidelity wireframe takes more time and resources compared to simpler versions.
These wireframes are mainly used to check the functionality, working, and overall look of the project just before the final production. To create these detailed wireframes, designers usually use digital tools like InVision, Proto.io, Figma, etc. You can even learn figma with our comprehensive figma course which will help you to learn everything from start to finish regarding figma tool.
When To Use High-Fidelity Wireframes?
You should use high-fidelity wireframes when you’re near the end of the design process and need to test complex functionality. We’ve explained these terms below to help you understand when high fidelity are most useful:
- In The End Stage Of The Design Process: High-fidelity wireframes are best used when you have a clear idea of how your design should look. At this stage, changes to the wireframes should be small, like adding colors or images. The main focus should be on how the overall design is working and looking.
- Testing Complex User Interactions: When your product has detailed interactions, high-fidelity wireframes help you to show how these will function when the product will get ready. They provide detailed overall testing dummies of the product which makes it easier to evaluate the user interface (UI) and see where it performs well or needs improvement.
When Wireframe Is Said To Be A Prototype?
After discussing a high-fidelity wireframe, you must be wondering that “What is a prototype then” Don’t worry, reading this section of the article will clear all your doubts regarding this-
A wireframe is said to be a prototype when it goes beyond just showing the basic layout of a design and starts to include interactive elements that mimic how the final product will work. In a regular wireframe, you usually see a simple outlines of where different parts of the design, like buttons and images, will be placed. However, when it becomes a prototype, it allows users to click on buttons, navigate through pages, and see how the product will actually function. This helps in testing the user experience and making sure everything works as expected before the final version is built.
So, yes you are thinking it right! High-fidelity wireframes are itself is an example of a prototype.
Low And High Fidelity Wireframes – A basic Difference
As most of the things are now clear to you, let’s move further and understand the main differences between the low and high fidelity wireframes. Understanding this will give you a clear insights into the concept of wireframes and will help you in becoming a proficient designer.
| Low And High Fidelity Wireframes | |
| Low Fidelity Design | High Fidelity Design |
| It includes basic layout with key elements. Rough sketch with minimal detail. | Detailed layout including all main pages and elements Looks closer to the final product. |
| Rough sketch with minimal detail. | Looks closer to the final product. |
| It uses placeholders for text and images. Often in black and white. Focuses on structure. | It includes real text, images, and branding elements as in the final product. Shows actual headings, product descriptions, and CTAs. |
| Often in black and white. Focuses on structure | It includes all the real colors, shows actual headings, product descriptions, and CTAs. |
| Not much interactive. And generally use flow charts to show user flows. | Usually interactive, it allows users to click links and use forms like in the real product. |
Learn UI/UX with PW Skills
Start your journey in UI/UX design with our PW Skills specialized UI/UX Design course.
This course is specially designed by experts after considering the various needs and requirements of the students. Enrolling in this beginner-friendly course will provide you with the knowledge of all the tools and software required to become a proficient UX designer, getting teachings from experienced mentors, working on practical projects, learning updated course curriculum, and much more.
Explore more courses and enroll today only at PWSkills.com
Low And High Fidelity Wireframes FAQs
When should you use low-fidelity wireframes?
Low-fidelity wireframes are best used in the early stages of design to quickly explore ideas, gather feedback, and establish the basic structure of the product.
When should you use high-fidelity wireframes?
High-fidelity wireframes are used in later stages of design to refine details, test usability, and communicate the final look and feel to stakeholders.
Can low-fidelity wireframes become high-fidelity wireframes?
Yes, low-fidelity wireframes can evolve into high-fidelity wireframes by gradually adding more details, content, and design elements as the project progresses.
What tools are commonly used for low and high-fidelity wireframes?
Tools like Balsamiq and Sketch are often used for low-fidelity wireframes, while Adobe XD, Figma, and Axure RP are popular for creating high-fidelity wireframes.

