Learn how to create wireframes in our 2 hours live masterclass with Saurabh Saini on PW Skills. Get familiar with tools and techniques used to build appealing and interactive user interface design. Master Figma tools and create wireframes and prototypes. Our host, Saurabh Saini, a UI/UX designer at Deloitte will guide you throughout the masterclass.
This PW Skills Masterclass will help you master various fundamentals and principles of creating attractive user interface design and stimulate enriching user experience altogether. Apply now! Register yourself for the free masterclass on how to create wireframes on Saturday, 11th January, 2025.
How Good Is Figma in Creating Wireframes?
Figma is basically an open source platform where you can design, develop, communicate, and collaborate with your team to build interactive products. Create visualization, brainstorm ideas, diagrams, and flowcharts, and present them with advanced editing tools and built-in interactivity on the application.
Figma offers an auto layout to make your designs consistent and well optimised. You can scale your edits anywhere you want instantly with the help of Figma. You can integrate the power of AI to make effective prototypes and wireframes and embed them in your presentation. Learn how to create wireframes in the PW Skills Masterclass organized live on Saturday, 11th January 2025. Hurry! Register yourself and upskill your knowledge of Figma and user interface design.
PW Skills Masterclass On How to Create Wireframes Using Figma?
Let us get an overview of the PW Skills Free masterclass on building wireframes using Figma and the complete event details in the table below.
| Name of Masterclass | PW Skills Masterclass on How to Create Wireframes and Prototypes? |
| Provided by | PW Skills |
| Mode | Industry Led Live Sessions 🎦 |
| Delivery Mode | Online |
| Specialization | Figma Tool 🔍 |
| Mode of Class | Zoom Platform |
| Suitable for 📝 | UI /UX Designers, Graphic designers creative Professionals, Students, Career Changers |
| Eligibility Requirements | Beginner Friendly Masterclass 🥳😍 |
| Certification | Yes ✅ |
| Date of Masterclass | Sunday, 11th January, 2025 |
| Timing | 07:00 PM to 09:00 PM |
| Price | Free🆓⭐ |
| Duration of Masterclass | 2 hours Sessions |
| Hands on Training | Real World Case Studies ✨🔭 |
Who Is Eligible For the PW Skills Masterclass On Figma?
Learn how to create wireframes and build better products together with your teams by effective and secured collaboration on a single platform, i,e. Figma. There are no prerequisites for enrolling in this Figma masterclass.
Anyone who aspires to master Figma or become a UI designer can enroll in this free masterclass on how to create wireframes using Figma.
- Aspiring UI/UX Designers who want to kick start their careers by learning Figma and other design tools
- Graphic and visual designers who want to upskill with Figma and other design tools.
- Web application developers who want to enhance their projects by integrating wireframes and prototypes.
- People who are making career transitions into UI/UX roles can enroll in this masterclass to learn about the fundamentals and principles of effective UI and UX Design.
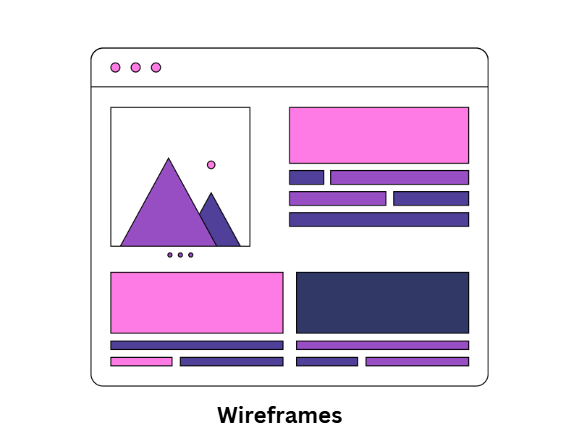
What are Wireframes In UI/UX Design?
Wireframes are the outlines or blueprints of a web application or web page where the content layout, structure, and elements on the interfaces are presented. These are visual representations of a digital product whether being a website, app, or software application. The wireframes are useful in mapping out all elements, such as headers, forms, buttons, images, and more, with their arrangements and placements on the complete interface.

Wireframes are used as a communication interface for stakeholders and clients to help communicate and explain the entire user interface of the digital product. Designers can easily test designs, iterate on layouts, and create high fidelity designs. Learn how to create wireframes within the 2-hour masterclass on PW Skills for Free.
What Is a Prototype In UI/UX Design?
Prototypes in UI/UX Design interactive mockups or representations of a digital product such as a web application, mobile app, or software and represent their functionality and user experience of the final product. This helps developers, designers, and stakeholders test and refine any adjustments before the development of the product begins.

Users can navigate between pages and screens on a prototype. They can interact with certain elements of the application, such as buttons, menus, nav bars, forms, etc. Prototypes help to depict the user flow and functionality of an application. Many features included in a prototype include dropdown menus, hover effects, page transitions, etc. Designers and developers can interact with products and identify issues in user interface or user experience design of a product.
PW Skills Masterclass Course Outline & Roadmap
This free masterclass is organized by PW Skills on its official website where anyone who wants to upskill in user interface design can do so in the presence of an experienced mentor and live sessions. Let us know what you will learn in this masterclass.
- Get familiar with Figma’s interface, dashboards, and tools.
- Learn best practices for creating wireframes and prototypes.
- Design grids, layouts, and components using Figma.
- Learn to streamline design workflows using the Figma tool.
- Learn how to convert wireframes into interactive prototypes on Figma
- Master using Figma prototyping tools and features.
- Conduct user testing with prototypes on Figma
- Iterate and make changes in Figma wireframes and prototypes based on feedback from users, developers, and other fellow designers.
In this complete masterclass, you will learn to build wireframes and prototypes using the Figma tool. Solve all your doubts within the live sessions. Explore all essential tools on Figma and understand the complete overview of wireframes and prototypes for real world projects.
Get a Free Certificate of Participation By PW Skills
Register yourself for this Free Masterclass on PW Skills and get a certificate of participation for attending the webinar. Learn real case studies and implementation of wireframes and prototypes in design. Get familiar with the most sought-after designing tools and frameworks within this webinar.

Your mentor, Saurab Saini, a seasoned UI/UX Designer with extensive experience in the field will be there to guide you throughout the masterclass. You can also address your doubts within the live webinar session. Strengthen your portfolio with the interactive wireframe and prototype based project on your resume. Discover a wide range of career opportunities. Don’t get lazy! Hurry! Seats for the masterclass are limited. Enroll and upskill your knowledge in UI/UX Design.
Learn UI/UX Design With PW Skills
Enrol in our UI UX Design Course and become a certified UI UX designer to give your career in design a head start. Uncover the theories and methodologies of making a well coordinated design for the software.
This job assistance program in its full duration of 6 months will help you learn all about making a well-researched and informed software design. Get interview opportunities, connect with alumni of PW, and build a job-ready portfolio only at pwskills.com
PW Skills Masterclass on How to Create Wireframes FAQs
Q1. Is the PW Skills Masterclass on how to create wireframes free?
Ans: Yes, PW Skills is offering free masterclass on how to create wireframes and prototypes using Figma. Gain free certification on PW Skills.
Q2. What is the duration of PW Skills Masterclass on Wireframes?
Ans: The PW Skills Masterclass on How to create wireframes on Figma duration is 2 hours where you can learn all the essential figma tools and techniques.
Q3. Will there be certification in the PW Skills Masterclass on Figma?
Ans: There is a free certification offered in the PW Skills Masterclass on Figma for attending the webinar.
Q4. Will there be any hands-on training during the session?
Ans: Yes, in this live masterclass session you will get practical insights on how to create wireframes and prototypes on Figma. Get real world case studies based on UI/UX Design and Figma.

