The term ‘High fidelity wireframes’ might seem complicated or confusing if you’re not in the design industry. However, if you work in design or product development, you must know that wireframes are a simple and effective way to show how a digital product will look and function.
Having worked with reputed design companies, I understand wireframes well and know how vital they are in the design process. I also realize the fact that what seems clear to designers might be confusing to beginners and newbies. So, In this article, we will answer all your questions about high-fidelity wireframes and show some high-fidelity wireframes examples to you, for your better understanding of the concept.
High Fidelity Wireframes – Key Takeaways
- Understanding the concept of High fidelity wireframes.
- Learning about the difference between high fidelity and low fidelity wireframes.
- Understanding High-fidelity wireframes examples
What Are Wireframes?
Let us start by clearing the basics first, So A wireframe is a basic structural map of a future product, like a web page, website, app, or anything else. It uses simple text and lines to show the layout, acting as the skeleton of the design.
Wireframes generally look like simple blocks that show how different parts of the website will be arranged. They are usually in black and white colors but can sometimes include other colors too.
How To choose Fidelity Wireframes
Understanding how and why we use wireframes in design will help us to define high-fidelity wireframes better. Designing a product can be complicated, so it’s important to break the process into smaller and manageable steps. We have explained some important steps used in the product development phase for your better understanding of the concept-
1. Research
In this step, the goal is to understand the users and their needs. This involves gathering information about users through interviews, surveys, or observations to understand their behavior and needs.
2. Defining
After gathering research, the next step is to define the direction of the design, This means deciding the overall look, feel, and goals of the design. It’s about setting a clear plan about what the design should accomplish.
3. Ideation
This is the stage where ideas start to take shape, the main steps involved in this stage are:
- Sketching: This is about brainstorming and sketching different design concepts using pen and paper.
- Lo-fi Wireframing: These are simple, rough sketches of the design that show the basic structure and layout without details.
4. Prototyping
After creating the basic rough structure, the next stage is where the design becomes more detailed and interactive, the main steps involved in this stage are creating prototypes, These are more detailed versions of previously created wireframes that include specific design elements, buttons, forms, interactive clickables, and much more showing how the final product will function.
5. Testing
Once the prototype is ready, it’s time to see how well it works, this stage mainly includes testing the prototypes by letting users interact with the prototype and using various testing tools to find out if it meets their needs and is easy to use. The goal here is to fix all the bugs and errors that are being detected in the design stage.
6. Implementation
Finally, when there are no errors left in the prototype, the product is ready to be built. This is the stage where the design is turned into a real, working product. All the final touches to the design are also added here in this stage.
Now, by understanding the above-written development process, it is clear to us that wireframing is an important step in the early stages of product design. Depending on the complexity and demand of the product, designers create wireframes with different levels of detail, called fidelity. Fidelity refers to how much detail the wireframe shows about the future product, ranging from very basic (low fidelity) to more detailed (high fidelity).
What Is A Low Fidelity Wireframes
A low-fidelity wireframe is a basic sketch that can be drawn on paper or created digitally. It focuses on the main parts of the design, like where should the boxes and basic elements be placed, to show the basic idea of a website or app. It doesn’t include details about how the design will look or how users will interact with it.
Lo-fi wireframes give a simple view of the product’s structure and features, showing where content and visual elements will go. Designers use them to explore ideas and design options early in the development process. Since lo-fi wireframes are simple and quick to create, they save time for both the UI/UX design team and the product owner. Their simplicity and efficiency make them an important tool in the product development process.
What Is A High Fidelity Wireframes?
High-fidelity wireframes is more detailed version of a low-fidelity wireframe. It’s not just a basic sketch; it shows each element of the design in detail and explains how they are connected to each other. Unlike prototypes, wireframes don’t move or interact, they are always static. High fidelity wireframes have clearer graphics than low fidelity wireframes, but they are not as detailed as high fidelity prototypes.
To explain this more clearly to you let us understand it better with the help of high fidelity wireframes examples.
High-Fidelity Wireframes Examples
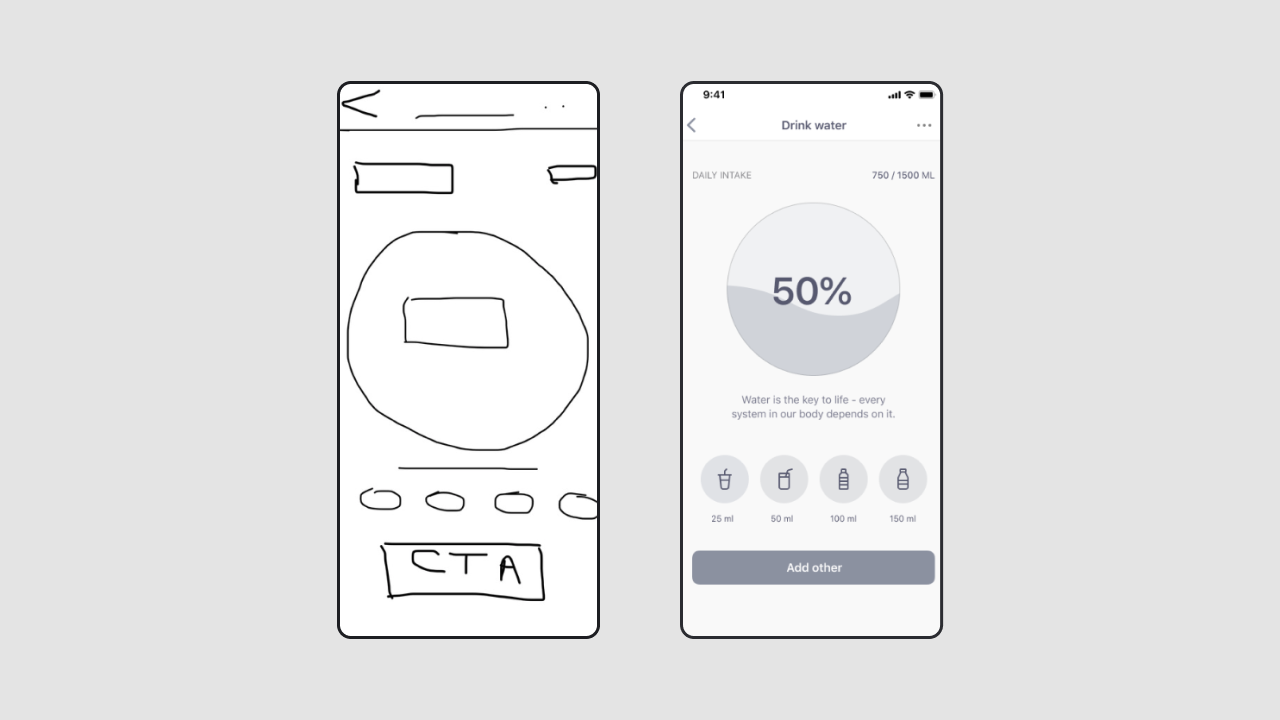
Here are simple High-fidelity wireframes examples from eleken.co that will help you to understand what High-fidelity wireframes are and how they are different from Low-fidelity wireframes.

The main difference between low-fidelity and high fidelity wireframes is their level of detail. Lo-fi wireframes show the basic layout and overall design direction, while high fidelity wireframes are more detailed and closely resemble the final product’s look and functionality.
Low fidelity sketches can sometimes be unclear and lead to mistakes because they are rough and basic. On the other hand, high fidelity wireframes reduce the chance of errors and make it easier for people to understand the design. This clarity leads to better feedback and helps designers in creating a more complete and user-friendly product. High fidelity wireframes generally takes longer time to create but offer a more accurate visualization of the product.
Learn UI/UX With PW Skills
Ready to start your career as a fluent UI/UX Designer?
Start your exciting journey with our comprehensive Course For UI UX Design.
Enrolling in this 6 months long job assistance program will provide you with the benefits like- Updated course curriculum, working on practical projects, guidance from expert mentors, daily practice assignments, regular doubt solving sessions, flexible payment options, beginner friendly syllabus, 100% job assistance guarantee, and much more.
So what are you waiting for, Visit PWSkills.com today and start your exciting career with us.
High Fidelity Wireframes FAQs
Why are high-fidelity wireframes important?
High Fidelity wireframes are important as they help in visualizing the final product, reduce errors, and provide a clear understanding of what a product will look like. This leads to making of refined design without wasting much time.
When should you create a high-fidelity wireframe?
High-fidelity wireframes are generally created in the later stages of the design process, after the basic layout and user flow have been established.
What tools are commonly used to create high-fidelity wireframes?
Popular tools include Adobe XD, Sketch, Figma, and Axure RP, which offer features for detailed design and interactivity.

