Creating beautiful designs is not just about having a great idea or being inspired; it’s about knowing the basics of designing. While you could spend years studying the details of design and the different ways to apply it, there are some key design elements that every designer should understand before starting a project.
Even if you’re a beginner or someone who has a hobby in designing, these ten basic design elements can help you in creating a professional-looking work. And if you want to make money from your designs, knowing these basics is a must. While it’s okay to break the rules sometimes, you need to learn them first.
Why Do the Basic Design Elements Matter?
Before we start with the basic layout design elements, let’s first understand why they’re important.
Many of you might wonder, “Why do I need to learn these elements?” After all, designers are creative people. Shouldn’t they be free to create without worrying about sticking to specific rules and elements? While creativity is an essential key, knowing the basic elements and principles of design is also crucial in creating an attractive and appealing layout design.
However, these design elements can be modified or broken according to the needs and demands of the individual but you need to know what those elements are before you can break them effectively. Understanding these basic design elements will help you to make better design choices and improve your skills as a designer. That’s why the design elements we’re about to discuss are so important for your growth as a designer.
10 Most Common Design Elements
Let us move further to explore the 10 most common design elements that every UI/UX designer should know, As a designer you will surely encounter or work with these elements while designing a website layout. So, let us understand them in detail and see what each design elements has to offer.
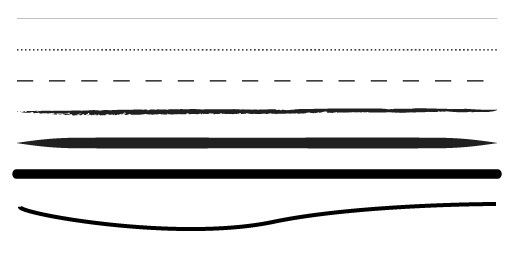
1. Line
A line is the first and one of the most basic design elements used by designers. Not even a single drawing is possible without creating a line. In graphic design, any two connected points are simply said as line.
Lines help in dividing the space and guide the viewer’s attention to a certain area. For example, in a magazine, lines are used to separate content, headlines, and side panels. some common examples of what we usually think of as lines are given below for your reference:

2. Colors
Colors are key parts of design that makes your layout visually appealing for users. It can be used on its own, as a background, or added to other parts of a design like lines, shapes, textures, or text. Color helps designers to set the mood and tell a story about the brand. Each color gives off a different feeling, and when combined with other colors, it can enhance its look even more.

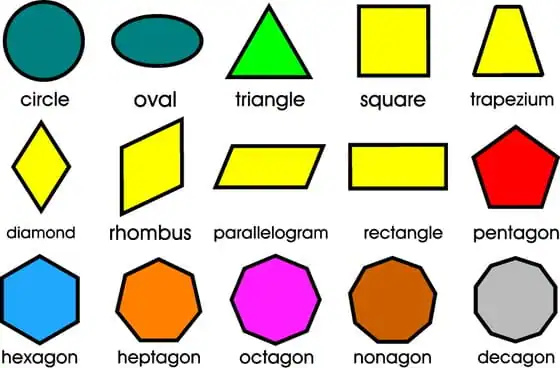
3. Shape
Shapes, whether geometric like squares and circles or natural ones all of them bring uniqueness to your design. Shapes are formed by boundaries, such as lines or colors, and they often highlight a specific part of the page. Since everything in a design is a shape itself, it’s important to consider how the different elements of your design form shapes and how these shapes interact with each other. Some of the basic shapes used as the design elements to enhance your website layout are given below for your reference-

4. Space
Negative space also known as the empty areas on a page, is often misunderstood and underutilized but in reality, it is very important in designing process. The blank spaces, whether white or colored, help in shaping the overall look of your design. You can use negative space to create shapes, just like any other design element. It acts like the glue that holds the visual pieces together and helps in creating a balanced and organized design.

5. Texture
Even though you can’t physically touch a website or graphic design, texture still plays a big role in how your website looks and feels. Texture in design can make a flat, two-dimensional screen appear more like a three-dimensional and realistic model. It helps in creating in-depth designs and makes the design more engaging and realistic.

6. Typography
Typography is one of the most important aspects of graphic and web design. Just like colors, textures, and shapes, the fonts you choose can convey a lot about your brand. Whether you’re running an online news magazine, a playful food blog, or a vintage tea shop, the style of your text matters just as much as the words themselves. As website designers you have to create flexible font families for your clients that make your text look unique and memorable.

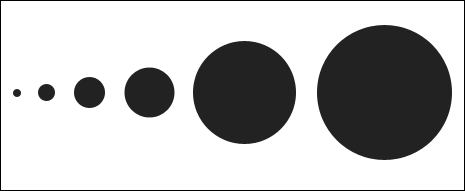
7. Scale (Size)
Playing with the size and scale of different elements, like objects, shapes, and text, attract audience and draws their attention to your design. A website where everything is of the same size would be pretty boring to visit. The amount of variation you use depends on your content. Subtle differences work well for professional topics, while bold changes are great for more creative designs.

8. Dominance and Emphasis
Emphasis is about making one element stand out more than another. This can be done by making the color and style of one element in such a way that it should dominate others. Creating a strong contrast is interesting and helps you to draw the viewer’s eye to a focal point. If you want to see how dominance and emphasis can change the look of your design, try using a strong color or style.
9. Balance
Balance can be achieved in two ways: symmetry and asymmetry. Many designers prefer asymmetry because it grabs attention, but symmetry can be effective in certain situations. It’s all about what your design needs. Sometimes, a perfectly balanced and symmetrical design works best While on the other hand, asymmetry design is best in grabbing user’s attention and engaging them in the site.
10. Harmony
Harmony is the ultimate goal of graphic design, according to Alex White, the author of “The Elements of Graphic Design.” Harmony happens when all the elements of your design work together perfectly. Nothing should feel out of place or unnecessary. Great design is about finding just the right balance never too much and never too little. Before you consider your project finished, make sure all the details fit together smoothly.

Learn UI/UX With PW Skills
Enroll in our PW Skills course of UI/UX to start your journey of becoming a designer in UI/UX field. The unique features of this course that make it a popular choice among students include- Its industry-relevant course curriculum, experienced instructors support, regular doubt-solving sessions, 10+ capstone projects, skills lab for coding, 100% job assistance guarantee, Easy EMI pay options on course fees and much more.
Visit PWskills.com to explore more about the course and join us today on this exciting journey.
Design Elements FAQs
What role does space play in design?
Space, also known as negative space, is the area around and between elements in a design. It helps to organize content, improve readability, and prevent the design from feeling too crowded.
What is the difference between symmetry and asymmetry in design?
Symmetry involves creating a balanced design where elements are mirrored on either side, giving a sense of order and stability. Asymmetry, on the other hand, uses imbalance to create a more dynamic and interesting design, often capturing attention more effectively.
How does typography impact design?
Typography is vital in design because it influences how text is perceived. The choice of font, size, and style can convey professionalism, creativity, playfulness, or seriousness, making it an essential tool in shaping the overall tone of the design.

