Best Web Designing: Are you in search of website design examples to ignite your creativity? Look no further — your inspiration journey commences here.
Embarking on the journey to create a website, whether for personal use or business endeavors, entails numerous small decisions that collectively shape the final product. The hallmark of the best-designed websites lies in the meticulous crafting of a visual experience that remains true to the brand identity while meeting users’ expectations and incorporating unique elements to set it apart.
While the task may seem daunting, you need not start from scratch. Thanks to website builders like our intuitive drag-and-drop tool and content management systems like CMS Hub, constructing pages is as simple as dragging elements into place. Moreover, a plethora of inspiring websites serves as a wellspring of inspiration.
Best Website Designs to Inspire You in 2024
Below are a few select websites that exemplify innovative design ideas, offering insights into what to communicate to your designer before embarking on a best web designing project. Additionally, you can explore custom modern best web designing fonts available on platforms like Masterbundles, which not only enrich the design process but also streamline it, saving both time and resources.
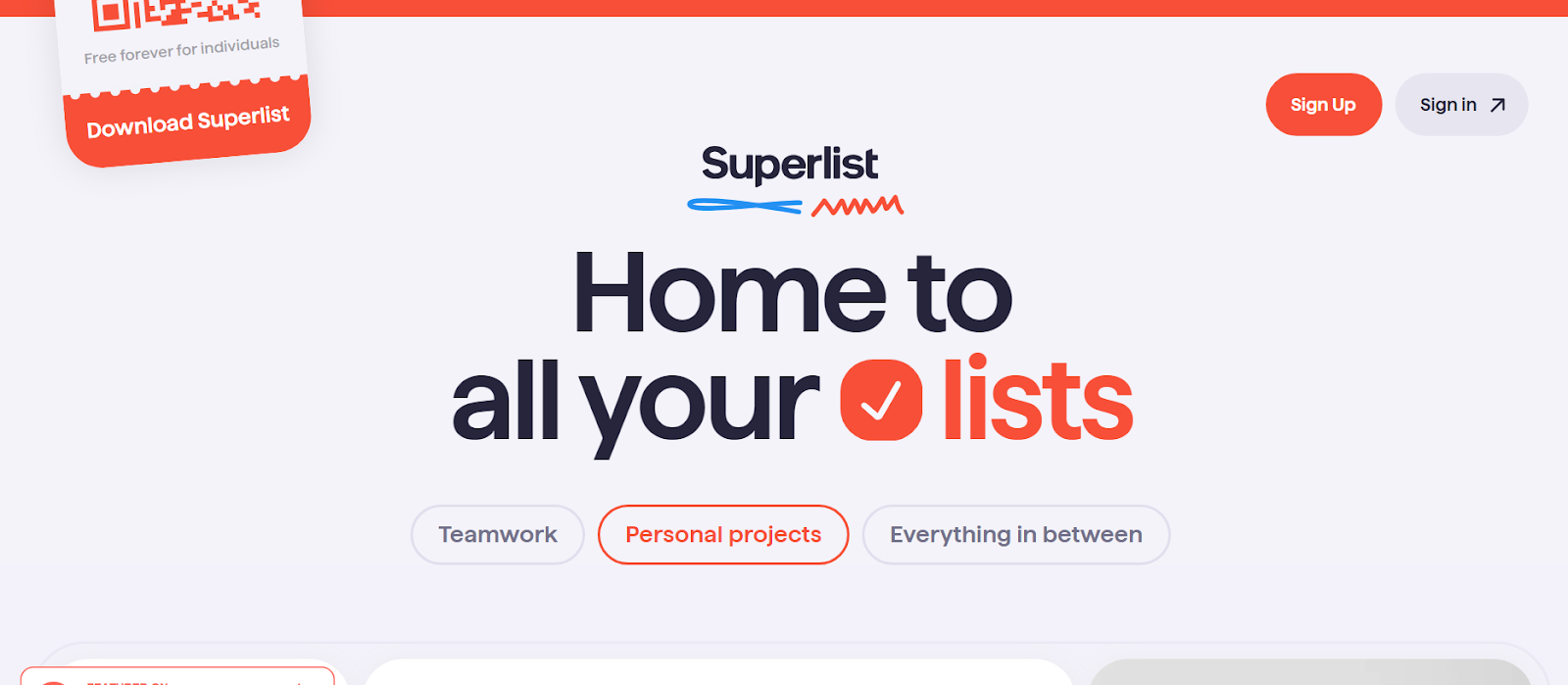
1) Superlist
Superlist employs a striking contrast between dark and light colors to enhance the visual appeal of its website. The platform is dedicated to facilitating task management for teams, whether for professional or recreational purposes. Noteworthy features of this website design include:
- A captivating split-screen layout at the top of the homepage immediately captures the user’s attention.
- A horizontal scroller showcasing high-detail visuals.
- Dynamic highlighting of various keywords as users scroll down the page.
- Interactive doodles that appear when hovering over specific areas, maintaining user engagement.

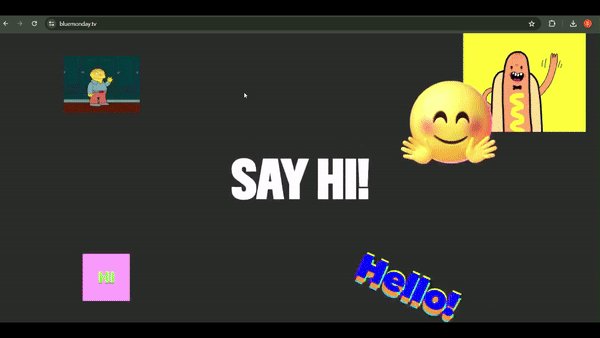
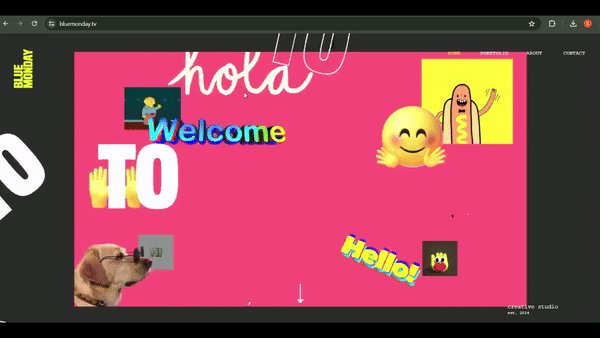
2) Blue Monday
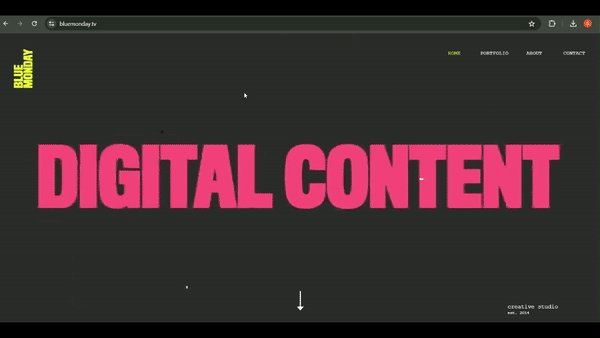
Blue Monday offers a fresh perspective on digital content creation. The website greets visitors with a video upon page load, a departure from conventional practices, compelling them to engage with the site. Key highlights of Blue Monday’s design include:
- Unique design elements that set it apart from traditional websites.
- Vibrant text is highlighted in different colors, along with captivating time-lapses and GIFs instead of static images.
- Text that reveals itself only upon scrolling over specific sections, adds an element of intrigue.

3) Ultatel
Ultatel prioritizes user action, aiming to prompt visitors to take decisive steps. Positioned prominently above the fold on their homepage are options to request a demo or quote, facilitating user engagement from the outset. Notable features of Ultatel’s design include:
- Clearly visible organizational labels, fostering trust and credibility with visitors.
- Comprehensive comparison between cloud-based phone systems and traditional alternatives, aiding visitors in making informed decisions.
- Streamlined presentation of service benefits and features, eliminating the need for users to seek out relevant information.
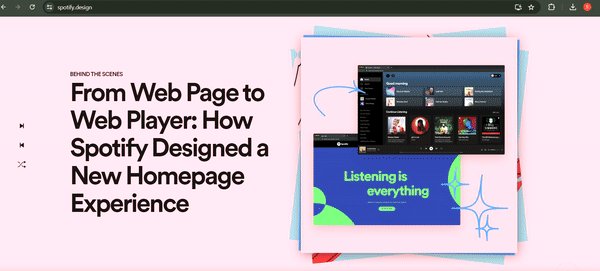
4) Spotify.Design
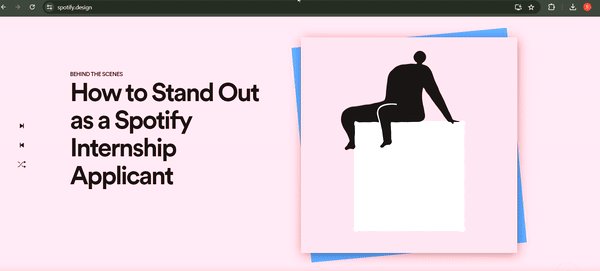
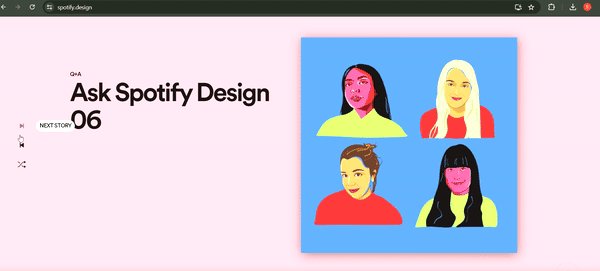
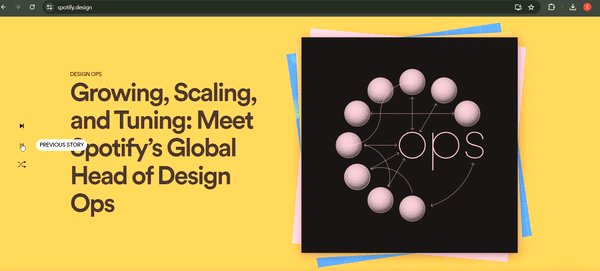
We’re all familiar with Spotify’s music streaming platform, but did you know they also have a dedicated website for design enthusiasts?
At Spotify.Design, you can delve into the intricacies of what makes the music app so popular.
The site offers insights into Spotify’s tools used across various departments like business, engineering, and research. It provides valuable information about the product itself, shedding light on its functionalities and inner workings. All of this is presented in a visually appealing manner, making it easy for users to digest.
If you want to stay in the loop with Spotify’s latest designs, you can sign up for their email newsletter, ensuring you receive regular updates directly to your inbox.

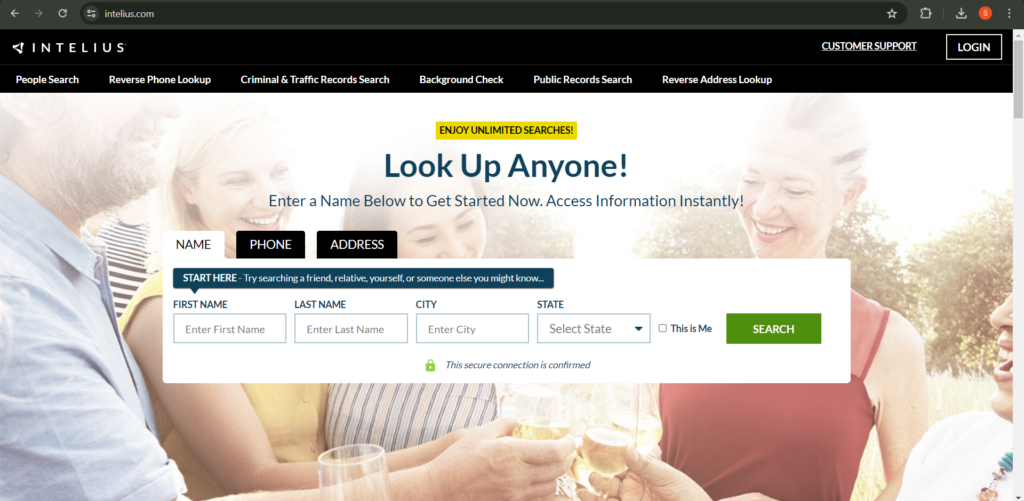
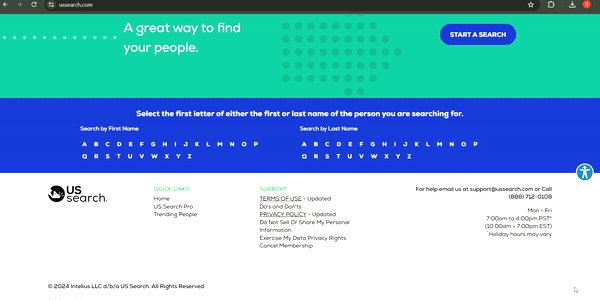
5) Intelius
Intelius is a website offering access to public records, and its design is as straightforward as it gets. The services they offer are prominently displayed, along with information about the types of searches available.
This user-friendly approach allows visitors to start using the site immediately, without the need to navigate through various pages. The clean and uncluttered design, coupled with ample white space, ensures users can focus on their search tasks without distractions.

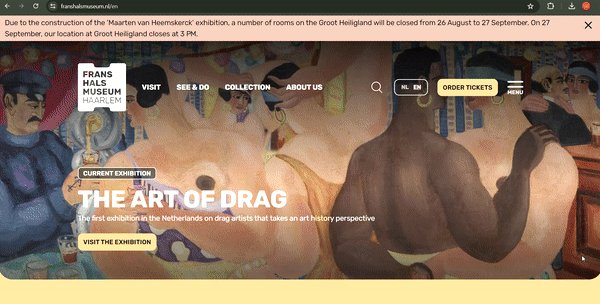
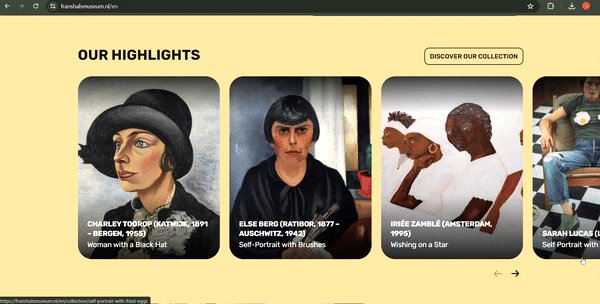
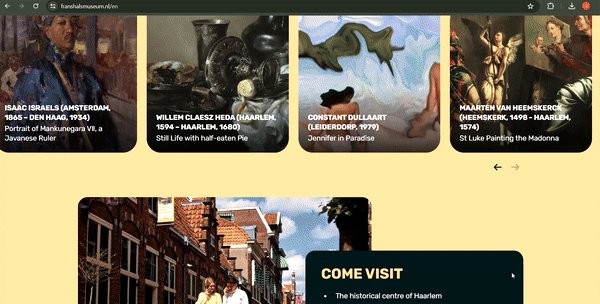
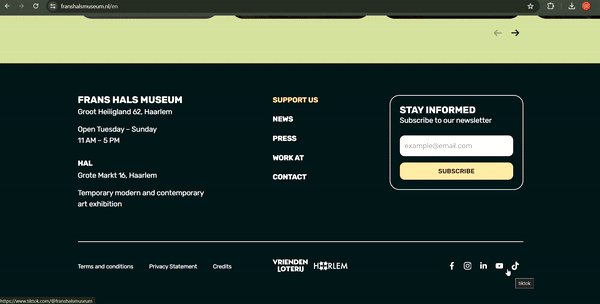
6) Frans Hals Museum
Frans Hals Museum, a Dutch institution, seamlessly integrates digital design elements into its website to showcase its exhibits and events. Visitors can explore current exhibitions, get a feel for the museum’s ambiance, and even purchase tickets online.
The responsive design ensures a seamless browsing experience across different devices. With smooth transitions and immersive visuals, the website offers a virtual tour that replicates the museum-going experience.

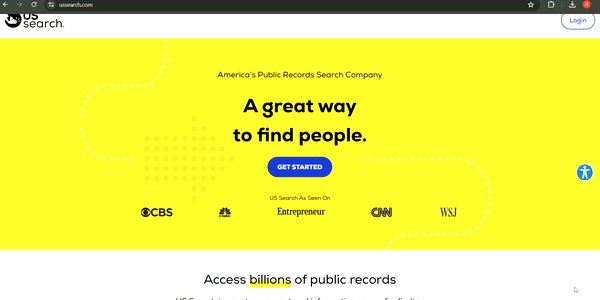
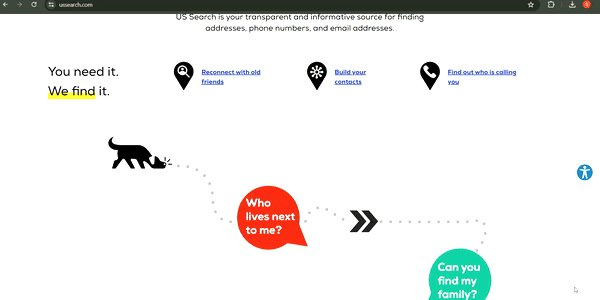
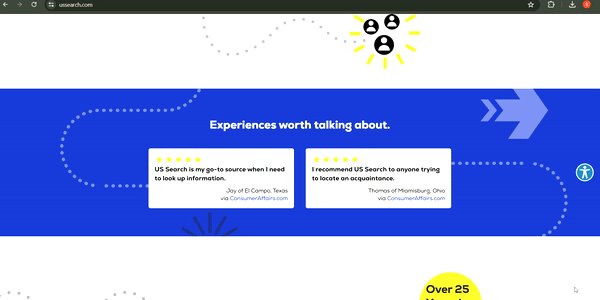
7) Us Search
Us Search caters to legal professionals with its search services, and its website design reflects professionalism and efficiency. The vibrant color scheme and clear call-to-action (CTA) above the fold immediately draw users’ attention.
The features and pricing information are readily visible, eliminating the need for extensive scrolling. The concise “About Us” section focuses on building trust and highlighting key product features. Each feature is presented in its own distinct box, ensuring easy readability and comprehension.

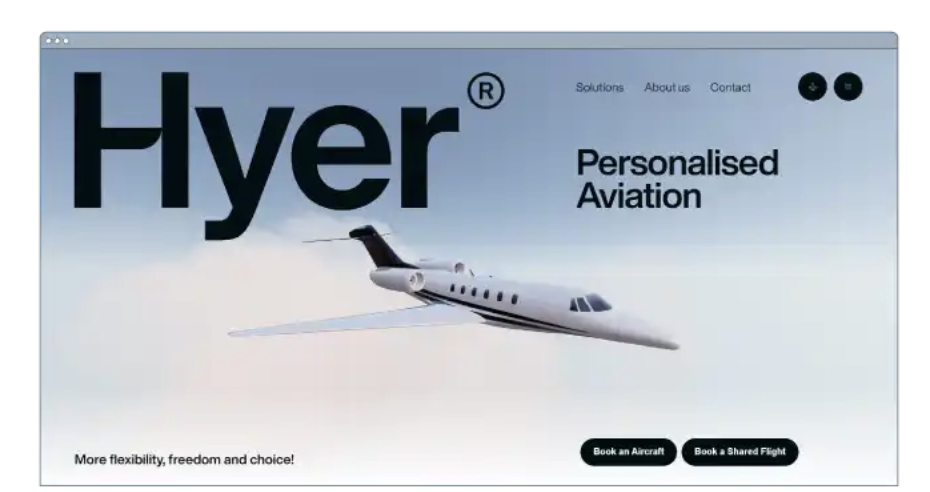
8) Hyer
Hyer is a website specializing in private jet charter services, boasting a clean and minimalist design aesthetic. The generous use of white space ensures that the message is conveyed clearly, allowing visitors to quickly grasp Hyer’s offerings and their potential benefits.
A visually captivating element on the page is the animated plane taking off as you scroll down, adding a touch of dynamism to the browsing experience. The website’s taglines are concise and straightforward, providing clear guidance on the next steps for visitors, who can easily book an aircraft or a shared flight with no ambiguity or complex navigation.
Additionally, Hyer features a section showcasing their most popular destinations and offers a convenient flight manager app for easy access to flight details.

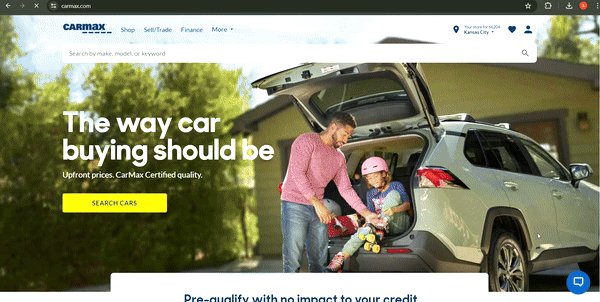
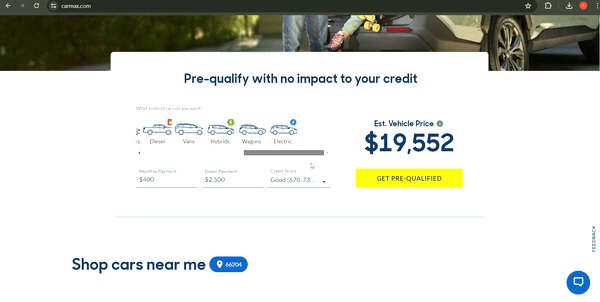
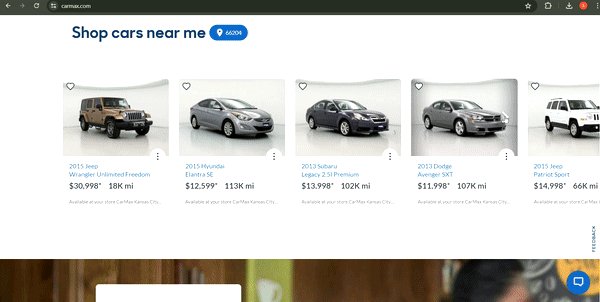
9) Carmax
Carmax is a comprehensive website catering to buyers, sellers, and traders in the car market. With a design aimed at serving all three user groups effectively, Carmax strikes a balance between information and visual appeal. The homepage features a prominent search bar, allowing users to quickly find specific cars or browse by make and model.
Additionally, visitors can easily sell or trade in their vehicles directly from the homepage using the car’s VIN or license plate. Carmax highlights its unique selling proposition of 24-hour test drives and 30-day returns upfront, underscoring its commitment to providing an exceptional customer experience through a well-designed and user-friendly website.

10) Surge.AI
Surge.AI is a website offering data labeling services, and its design is geared towards informing and engaging visitors effectively. Upon scrolling down the page, users are greeted with an informative video surrounded by benefits that showcase the value proposition of Surge.AI’s services.
The eye-catching blog thumbnails encourage visitors to explore further, while the clear call-to-action guides them towards initiating their projects. A notable design element is the strategic use of dark colors at the top of the page, contrasting with lighter tones further down, effectively dividing the page and drawing attention to key sections.
Also Read: Web Design Trends in 2024: What’s In and What’s Out?
Beautiful Award-Winning Websites
1) Hyer
“Hyer’s website received the prestigious Website of the Month award from CSS Design Awards in 2022, setting a high standard for captivating design. The captivating illustration of the airplane gracefully moving across the screen instantly grabs visitors’ attention, setting the tone for an immersive browsing experience.
With a clean layout, strategic use of white space, intuitive navigation bar, impactful tagline, and clear call-to-action, Hyer’s homepage is a textbook example of effective best web designing features that invites users to delve deeper into the brand’s offerings.”
“Mubasic earned the title of Website of the Day on August 10, 2022, from Awwwards, thanks to its visually compelling and dynamic design. As a catalog of high-quality music for children, Mubasic’s website exudes a light-hearted and cheerful vibe, reflected in its poppy color scheme and effective visual hierarchy.
The design authentically aligns with the brand’s mission, creating an engaging user experience. The homepage seamlessly guides visitors through the company’s offerings, featuring a unique Q&A section and interactive images that appear as users scroll down. Contact information and a customer form template are easily accessible at the bottom of the page, enhancing user convenience.”
2) Digital Cover
“Digital Cover, a France-based digital agency, captured the Website of the Day award from Awwwards on July 31, 2022, with its visually stunning website. From the captivating loading screen to the immersive homepage, Digital Cover’s website immerses visitors in its unique digital world from the moment they arrive.
A striking graphic with almost three-dimensional qualities welcomes visitors into the company’s sphere, setting the stage for an unforgettable browsing experience. With meticulous attention to detail and innovative design elements, Digital Cover’s website showcases the agency’s creativity and expertise in the digital realm.”
“Digital Cover’s homepage, much like its predecessor, captivates with animated elements that elevate its status as a contender for the best website design. A simple swipe of the mouse pad leads visitors to the company’s projects, while an easily accessible menu in the top left corner offers additional navigation options.
Upon selection, users are seamlessly guided to their chosen page, where white lettering against a black background ensures clear visibility. Each menu page concludes with readily available contact information, further highlighting the design’s user-friendly approach.”
3) IBM’s The Harmonic State
“IBM’s The Harmonic State earned the prestigious Site of the Month award from Awwwards in July 2021, and upon visiting the webpage, it’s evident why. The website offers an immersive experience, utilizing both visual and auditory elements to captivate and engage visitors.
Upon arrival, users are encouraged to don headphones for the full experience, but even without them, the interactive background reacts to mouse movements, drawing viewers in. The page achieves a harmonious balance, featuring a prominent title opposite a concise description and bold blue call-to-action.
Through visual storytelling, IBM effectively communicates the complexities of AI, allowing visitors to explore real-world applications of its Watson tool through interactive narratives. This approach makes the topic engaging and accessible, transforming what could be dry content into an enjoyable learning experience.”
Also Read: Paid vs. Free Web Design Courses: Which Offers Better Value?
Where to Get Your Design Inspiration
Finding design inspiration can come from a variety of sources. Here are some places where you can get your design inspiration:
- Behance: A platform for showcasing and discovering creative work across various disciplines, including graphic design, photography, illustration, and UI/UX design.
- Dribbble: An online community for designers to share their work, get feedback, and find inspiration. Dribbble features a wide range of design projects, from user interface designs to animations and illustrations.
- Awwwards: A website that recognizes and awards the best in web design, showcasing cutting-edge websites with innovative design features and user experiences.
- Instagram: Follow design accounts and hashtags on Instagram to discover inspiring visual content, including UI design concepts, typography, branding, and digital art.
- Pinterest: A visual discovery platform where you can find and save ideas for design projects, mood boards, color palettes, and typography inspiration.
- Twitter: Follow design-focused accounts, design communities, and hashtags on Twitter to stay updated on design trends, discussions, and industry news.
- Creative Market: An online marketplace for design assets, including graphics, templates, fonts, and themes. Creative Market is a great resource for finding design elements to incorporate into your projects.
- Smashing Magazine: An online publication that covers web design and development topics, featuring articles, tutorials, and case studies from industry professionals.
- ThemeForest: A marketplace for website templates and themes for various platforms, including WordPress, Shopify, and HTML/CSS. ThemeForest offers a wide range of design options for building websites.
These sources provide a wealth of design inspiration and resources to help you stay informed, explore new ideas, and elevate your design projects.
Best Web Designing Inspiration Sources
Finding inspiration for best web designing can come from various sources. Here are some places where you can discover creative ideas and trends before starting your journey of creating best web designing:
- Design Galleries: Explore online design galleries and showcases like Behance, Dribbble, Awwwards, and SiteInspire. These platforms feature curated collections of website designs from around the world, categorized by industry, style, and functionality.
- Design Blogs and Magazines: Follow design blogs and online magazines such as Smashing Magazine, Creative Bloq, and Designmodo. These resources often publish articles, tutorials, and roundups highlighting the latest trends and innovative design techniques.
- Social Media Platforms: Follow design accounts and hashtags on social media platforms like Instagram, Pinterest, and Twitter. Many designers and agencies share their work and design inspiration on these platforms, providing a constant stream of fresh ideas.
- Design Podcasts and Webinars: Listen to design podcasts and attend webinars hosted by industry experts and thought leaders. These audio and video formats offer valuable insights, tips, and case studies that can inspire your design process.
- Design Books and Publications: Explore design books, magazines, and printed publications for inspiration and insights into design theory, principles, and case studies. Books like “The Elements of User Experience” by Jesse James Garrett and “Don’t Make Me Think” by Steve Krug are excellent resources for web designers.
- Industry-Specific Websites: Look at websites within your industry or niche to see how competitors and industry leaders are designing their online presence. Analyze their layout, content strategy, and user experience to identify trends and best practices.
- Creative Agencies and Portfolios: Browse the portfolios of creative agencies and design studios to see examples of professional website designs. Agency websites often showcase their best work and highlight their design approach and capabilities.
- Template Marketplaces: Explore template marketplaces like ThemeForest, TemplateMonster, and Creative Market for pre-designed website templates and themes. While these templates are not custom-made, they can serve as a starting point or source of inspiration for your design projects.
- Art and Design Exhibitions: Attend art exhibitions, design conferences, and industry events to immerse yourself in the creative community and gain inspiration from artists and designers across different disciplines.
Remember to approach inspiration with an open mind and adapt ideas to suit your project’s goals, audience, and brand identity. While it’s essential to stay informed about design trends, try to follow best web designing pattern that are original, impactful, and relevant to your audience.
Also Read: 10 Web Development and Web Design Facts That You Should Know
Website Design Ideas
Generating ideas for best web designing can be an exciting yet daunting task. Here are some creative avenues to explore when brainstorming website design ideas:
- Minimalist Design: Embrace simplicity with clean lines, ample white space, and straightforward navigation. Minimalist designs convey elegance and sophistication while ensuring a seamless user experience.
- Bold Typography: Experiment with eye-catching typography to make a strong visual statement. Play with different fonts, sizes, and styles to create hierarchy and emphasis.
- Vibrant Color Schemes: Inject energy into your website with vibrant color schemes. Bold and contrasting colors can evoke different emotions and help your brand stand out.
- Illustrations and Graphics: Incorporate custom illustrations or graphics to add personality and visual interest to your website. Illustrations can help tell your brand story and create a memorable user experience.
- Interactive Elements: Engage your audience with interactive elements such as animations, hover effects, and interactive sliders. Interactive features can enhance user engagement and make your website more dynamic.
- Scrolling Effects: Experiment with parallax scrolling, scroll-triggered animations, and scroll-based navigation to create an immersive browsing experience. These effects can add depth and dimension to your website.
- Photography and Video: Use high-quality photography and video to capture attention and convey your brand message. Visual content can evoke emotions and create a connection with your audience.
- Custom Navigation: Create unique navigation elements that reflect your brand identity and streamline the user experience. Consider non-traditional navigation formats such as sidebars, sticky menus, or fullscreen overlays.
- Responsive Design: Ensure your website is optimized for mobile devices with responsive design principles. A mobile-friendly layout is essential for providing a seamless experience across all devices.
- User-Centric Design: Prioritize user experience by designing with your target audience in mind. Conduct user research to understand their needs, preferences, and pain points, and tailor your design accordingly.
Remember to keep your website design cohesive and aligned with your brand identity. Whether you’re refreshing an existing website or starting from scratch, let your creativity shine while prioritizing functionality and usability.
For Latest Tech Related Information, Join Our Official Free Telegram Group : PW Skills Telegram Group
Web design refers to the process of creating the visual appearance and layout of websites. It involves various elements such as layout, colors, fonts, graphics, and user interface components to ensure an aesthetically pleasing and user-friendly website. Web design is crucial because it impacts how users perceive and interact with a website. A well-designed website not only attracts visitors but also enhances user experience, increases engagement, improves conversion rates, and strengthens brand credibility. Responsive web design is an approach to designing websites that ensures optimal viewing and interaction experiences across various devices and screen sizes. A responsive website dynamically adjusts its layout and content based on the device used by the visitor, providing a seamless user experience. Web design focuses on the visual aspects and user experience of a website, including layout, colors, typography, and graphics. On the other hand, web development involves the technical implementation of the design using programming languages such as HTML, CSS, and JavaScript to create functional and interactive websites. There are various tools used in web design, including graphic design software like Adobe Photoshop and Illustrator for creating visuals, wireframing and prototyping tools like Adobe XD and Sketch for designing layouts, and website builders like WordPress, Wix, and Squarespace for building websites without coding.Best Web Designing FAQs
What is web design?
Why is web design important?
What is responsive web design?
What is the difference between web design and web development?
What tools are used in web design?

