Today, almost 19% of Google’s search results include images. This means that even if your SEO strategy is strong, you could still be missing out on an important traffic source, your website’s images. Optimizing your images and using Alt tag image can help you to attract more visitors and improve your overall visibility on Google.
Let us read here to understand what an Alt tag image is, how it is used, and what are the best ways to implement it.
What Is Alt Tag Image?
An Alt tag, also known as alternative text for an image is a short description that explains what the image is about. It helps visually impaired users to understand the content of the image through screen readers and improves SEO by allowing search engines to better understand and index the image.
Why Is Alt Tag Image Important?
Image alt text is important for three main reasons: accessibility, user experience, and image traffic. Understanding these reasons will help you in writing effective alt text for all your images. Let us explore each of them to see how alt tag image contribute in boosting your website traffic.
1. Accessibility
In 1999, the W3C introduced the Web Content Accessibility Guidelines (WCAG) to make content accessible for people with disabilities. One of these guidelines suggested using “equivalent alternatives to visual and auditory content.” This means every web page with images, videos, or sounds should include descriptions to explain what they show.
Adding alt text to images ensures that people with visual impairments can access the same information as everyone else. Screen readers can read out the alt text to describe an image, making it easier for visually impaired users to understand its purpose. For example, if there is an image of an elephant eating sugarcane, the alt text could say, “Elephant eating sugarcane.” This way, users can still understand the image’s purpose even if they can’t see it.
2. User Experience
Alt text doesn’t only help with accessibility but also improves user experience for everyone. If a visitor’s internet connection is slow and images don’t load, they will see the alt text instead of a broken image icon. This gives them an idea of what the image is about, improving their experience on the site.
3. Image Traffic
Alternate text can also boost image traffic by helping your images appear in search results, like Google Images or image packs. Image packs are rows of image links that sometimes show up at the top of search results. If your images appear here, they can attract a lot more visitors to your site.
For example, PW Skills implemented a strategy to optimize their alt text in 2018, which increased their image traffic by 779% in less than a year. This brought them 160,000 more organic views.
How to Add Alt Text to Images
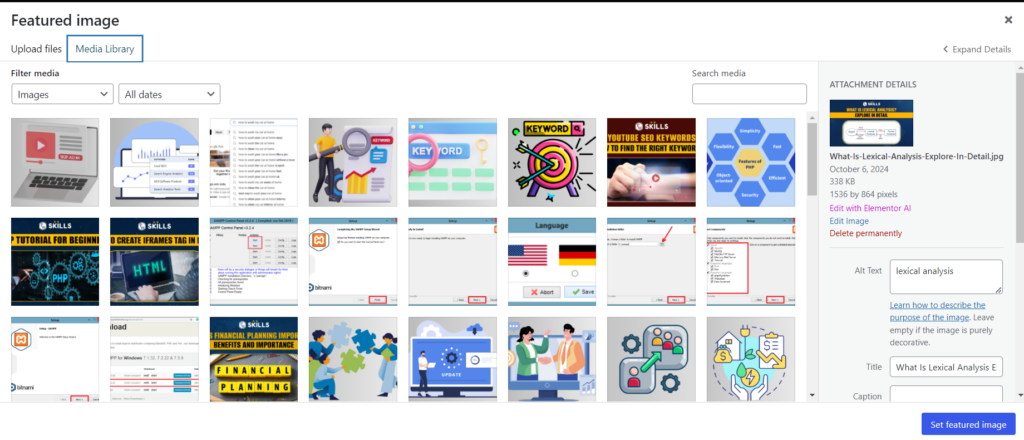
In most content management systems (CMS), you can click on an image in the body of your post to open an image module where you can add or edit the alt text. This feature is available on platforms like Content Hub and WordPress.

Apart from using CMS, you can also add alternate text using HTML Code, you just need to use the alt attribute inside the <img> tag. This alt attribute is used to provide a description of the image, which can be read by screen readers or displayed when the image fails to load. Here is the basic example written below explaining how you can do it:
| Example Of Alt Tag Image Using HTML Code |
| <img src=”image.jpg” alt=”A detailed description of the image”> |
By understanding and using alt text correctly, you can make your content accessible, improve user experience, and inrease image traffic.
Alt Tag Image Best Practices
Using alt tags effectively is crucial for both accessibility and SEO (Search Engine Optimization). When writing alt text for images, it is important to follow certain best practices to ensure the text serves its purpose of describing the image, enhancing user experience, and optimizing the image for search engines. Here is a detailed explanation of the best practices for writing alt tag images:
1. Be Descriptive and Specific
The alt text should clearly describe the content and function of the image. Imagine describing the image to someone who cannot see it, what would you say? Include specific details that convey the image’s purpose, but avoid overloading the description with unnecessary information.
- Good Example: “Golden retriever puppy playing with a blue ball on the grass.”
- Bad Example: “Dog playing.”
2. Keep It Short and Concise
Alt text should be detailed enough to convey the image’s meaning, but should also be brief. Most screen readers will cut off alt text after 125 characters, so keep your descriptions within this limit. This ensures that the main point is communicated without confusing the user.
- Good Example: “Aerial view of the city skyline at sunset with skyscrapers and river.”
- Bad Example: “Beautiful aerial view of a large city during a stunning sunset with tall skyscrapers and a flowing river below.”
3. Avoid Using “Image of” or “Picture of
Screen readers already know it is an image, so there is no need to use phrases like “Image of,” “Picture of,” or “Graphic of” in the alt text. Go straight to describing what the image is about.
- Good Example: “Freshly baked chocolate chip cookies on a cooling rack.”
- Bad Example: “Image of freshly baked chocolate chip cookies on a cooling rack.”
4. Incorporate Relevant Keywords Naturally
For SEO purposes, try to incorporate relevant keywords in your alt text, but do so naturally. Avoid keyword stuffing, as it can hurt your SEO rankings and make the alt text less useful to users. Choose a SEO keyword that accurately reflects the content of the image and fits naturally within the description.
- Good Example: “Digital marketing strategy infographic with social media statistics.”
- Bad Example: “Digital marketing strategy, digital marketing, social media marketing infographic.”
5. Focus on the Image’s Purpose
If an image serves a functional purpose, like a button or a link, describe what happens when a user interacts with it rather than what it looks like. This is especially important for accessibility because it tells the user what action the image will trigger.
- Good Example: “Search button to find products in the store.”
- Bad Example: “Magnifying glass icon.”
6. Avoid Redundant Information
If the image is purely decorative or already explained by surrounding text, you can leave the alt text blank (e.g., `alt=””`). Decorative images don’t add any meaningful content to the page, so they don’t need alt text. This helps screen reader users skip over them, making navigation smoother.
- Good Example: `alt=””` for a decorative border image.
- Bad Example: “Decorative border image.”
7. Use Alt Text for Complex Images
For complex images like charts, graphs, or infographics, write an alt text that summarizes the main point, and provide a more detailed explanation in the content itself or a caption. This ensures that users understand the key message without overwhelming the alt text.
- Good Example: “Bar chart showing quarterly sales increase of 15% for Q1 and 20% for Q2.”
- Bad Example: “Bar chart with blue and red bars showing sales figures.”
8. Maintain Relevance
Always ensure the alt text is relevant to the content of the page. It should accurately reflect what the image is about in relation to the text around it. If the alt text is misleading or irrelevant, it can confuse users and negatively affect SEO.
- Good Example: “E-commerce website showing the latest summer collection of women’s dresses.”
- Bad Example: “Beautiful dresses available for purchase” (if the page content is about summer fashion trends).
Learn Digital Marketing With PW Skills
Start an exciting adventure into the world of Digital Marketing with our Comprehensive Digital Marketing with Artificial Intelligence Course. This course is perfect for beginners and those with less than two years of experience in entry-level digital marketing jobs. It will help you unlock your potential and will prepare you for a successful career in digital marketing.
This Course comes up with learning of in-demand tools and techniques under the guidance of expert industrialists, regular doubt sessions to clear all your concepts, and an assured job assistance program to help you start your career.
So what are you waiting for? Join Now to get exciting offers.
Alt Tag Image FAQs
How do I write effective alt text for an image?
To write effective alt text, be specific, keep it concise, and describe the image's purpose or content. Avoid using phrases like “Image of” or “Picture of.” Use relevant keywords naturally but don’t stuff them.
What is the difference between alt text and title text?
Alt text is used to describe the content of an image for accessibility and SEO purposes, while title text is an optional attribute that provides additional information about the image when a user hovers over it.
How long should alt text be?
Alt text should be descriptive but concise, ideally under 125 characters. This length ensures that screen readers can convey the information clearly without being cut off.
What happens if I don’t add alt text to my images?
If you don’t add alt text, users with visual impairments may miss out on important information, and your images won’t be as easily indexed by search engines. This can negatively impact accessibility and SEO.





