The A HTML Tag is very important to understand if you’re about to venture into the field of Web Development. So, in this blog, we’ll tell you everything you need to know about HTML tags, & much more!
A HTML Tag: When you begin learning about HTML, one of the initial things you’ll discover is that a webpage is not a single entity. Instead, it consists of numerous building blocks, which join together to create the overall website experience.

In HTML, these building blocks are referred to as elements. HTML elements instruct the browser on displaying text, images, and other content on the page, along with conveying other useful pieces of information. To grasp how websites function, it’s essential to have a solid understanding of HTML element basics.
In this blog post, we will introduce you to the A Html tag, HTML elements and guide you on how to write them accurately. Additionally, we’ll furnish a compilation of some of the most commonly used HTML elements for your web pages.
If you want to build a successful career in Full Stack Web Development, then PhysicsWallah’s Full Stack Web Development Course is highly recommended. Our course will equip you with all the right skills and techniques you need to make an impactful career in web development. So, don’t wait! Use the coupon code “READER” and get an exclusive discount on all course from PW Skills.
What Is HTML?
HTML, which stands for Hypertext Markup Language, is the language used to describe structured documents and the language used to create web pages on the internet.You can use any text editor to write the HTML code, such as Notepad (PC) or TextEdit (Mac). For our demonstration, we will use a sublime text editor, which you can download.
Anchor Tag in HTML with Example
The anchor tag (<a>) in HTML serves as a hyperlink element, allowing you to create clickable links within your web content. Without providing specific code examples, envision the anchor tag as a versatile tool for connecting different web pages or resources.
Simply enclose the text or image you want to make clickable within the <a> tags and assign the “href” attribute to specify the destination URL. This fundamental HTML element plays a pivotal role in enhancing navigation and interactivity on websites, seamlessly guiding users from one piece of content to another.
HTMl Tag List
Below is a list of commonly used HTML tags:
- <html> – Defines the root of an HTML document.
- <head> – Contains meta-information about the HTML document.
- <title> – Sets the title of the HTML document.
- <body> – Contains the content of the HTML document.
- <h1> to <h6> – Define headings of various levels.
- <p> – Represents a paragraph.
- <a> – Creates a hyperlink.
- <img> – Embeds an image.
- <ul> – Defines an unordered list.
- <ol> – Defines an ordered list.
- <li> – Represents a list item.
- <div> – Defines a division or a section in an HTML document.
- <span> – Defines an inline container.
- <br> – Inserts a line break.
- <hr> – Represents a horizontal line.
- <em> – Emphasizes text.
- <strong> – Represents strong importance or emphasis.
- <i> – Represents italic text.
- <b> – Represents bold text.
- <u> – Represents underlined text.
This is just a brief overview, and there are many more HTML tags for various purposes. Each tag plays a specific role in structuring and styling web content.
href Tag in html
In HTML, the href attribute is used with the <a> (anchor) tag to create hyperlinks. The href attribute stands for “hypertext reference” and is used to specify the URL (Uniform Resource Locator) of the linked resource, which can be another web page, a file, an image, or any other type of resource.
Here’s an example of how the href attribute is used within an <a> tag:
![]()
<Link> Tag in html
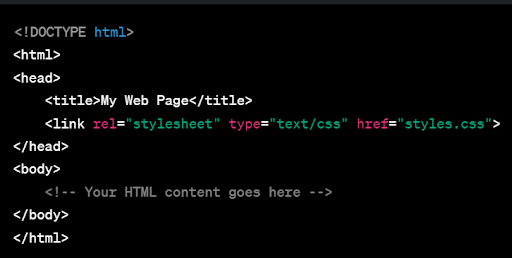
It seems there might be a typo in your question, as you wrote “link>” instead of “<link>”. Assuming you meant the <link> tag in HTML, this tag is used to link external resources, such as stylesheets, to an HTML document. Here’s an example:

In this example, the <link> tag is used within the <head> section of the HTML document. The rel attribute specifies the relationship between the current document and the linked resource, and the href attribute specifies the URL of the linked resource, in this case, a CSS stylesheet named “styles.css”. The type attribute indicates the type of the linked resource.
The <link> tag is versatile and can also be used to link other resources, such as icons or alternate versions of the document.
Also Read: 6 Benefits of Using C and C++ for Game Development
Image Tag in html
The image tag in HTML is represented by <img>. It is a self-closing tag, meaning it doesn’t have a closing tag. The <img> tag is used to embed images within an HTML document. It includes attributes such as src (source) to specify the path to the image file, alt (alternative text) for describing the image, and width and height to define the dimensions of the image. Images can enhance the visual appeal and content of a web page, making it more engaging for users.
html Anchor Tag within Page
The A HTML tag, anchor, <a> tag, is used to create hyperlinks. When used within the same page, it can be employed to link to different sections or elements on the page. This is often achieved by utilizing the href attribute with a reference to the corresponding element’s ID or using other techniques like relative URLs.
By doing so, users can navigate smoothly within the same webpage, enhancing the overall user experience and page interactivity. The anchor tag is a powerful tool for creating seamless connections between different parts of a webpage, facilitating easy and intuitive navigation for the user.
Table Tag in html
The <table> tag in HTML is a fundamental element for structuring and presenting tabular data within a web page. Tables are composed of rows and columns, forming a grid-like structure where each cell can hold data or other HTML elements. The table tag serves as the container for the entire table, facilitating the organization and display of information in a systematic manner.
Tables typically consist of a <thead> (table header), <tbody> (table body), and <tfoot> (table footer) sections. The header row often contains column headings, while the body houses the primary content. The footer, if present, might include summary information or additional details.
Within the <table> tag, individual rows are created using <tr> (table row) elements, and cells within these rows are defined using <td> (table data) for regular cells or <th> (table header) for header cells. The <colgroup> and <col> tags can be employed for styling and formatting columns.
Tables play a crucial role in presenting data in a structured manner, aiding in readability and comprehension for users. While HTML code is essential for implementing tables, understanding their significance enhances the ability to organize and present data effectively within a web environment.
Also Read: 21 Best Online Game Development Courses in 2024
What is the A HTML Tag in HTML?
In HTML, the <a> tag is known as the anchor tag. It is used to create hyperlinks, allowing users to navigate between different web pages or access various resources on the internet. The anchor tag provides a way to connect and link content within the same page or direct users to external websites.
The primary attribute associated with the <a> tag is the href attribute, which specifies the URL (Uniform Resource Locator) of the linked resource. The text or content enclosed within the <a> tags serves as the clickable link that users interact with. Overall, the <a> tag is a fundamental element for establishing connectivity and navigation within the structure of a webpage.
What Are tags in HTML?
In HTML (Hypertext Markup Language), tags are special elements that define the structure and content of a web page. Tags are used to mark up or structure the text and multimedia elements within an HTML document, providing instructions to web browsers on how to display the content. HTML tags are written as pairs, consisting of an opening tag and a closing tag, and they enclose the content they affect.
Here’s a brief explanation of how HTML tags work:
- Opening Tag: This is the beginning of an HTML element and is enclosed in angle brackets. For example, <p> is the opening tag for a paragraph.
- Closing Tag: This marks the end of an HTML element and is similar to the opening tag but includes a forward slash before the tag name. For example, </p> is the closing tag for a paragraph.
- Content: This is the actual text or multimedia content that is enclosed between the opening and closing tags. For example, in <p>Hello, World!</p>, “Hello, World!” is the content of the paragraph.
HTML tags are used to structure the document, define headings, paragraphs, lists, links, images, and more. They play a crucial role in telling the web browser how to present and format the content on a webpage.
What are 10 HTML tags?
Here are 10 commonly used HTML tags:
- <html>: Defines the root of an HTML document.
- <head>: Contains meta-information about the HTML document, such as the title and links to external stylesheets.
- <title>: Sets the title of the HTML document, which is displayed in the browser’s title bar or tab.
- <body>: Contains the content of the HTML document, including text, images, links, and other elements.
- <h1> to <h6>: Define headings of various levels, with <h1> being the largest and <h6> the smallest.
- <p>: Represents a paragraph of text.
- <a>: Creates hyperlinks, allowing users to navigate to other web pages or resources.
- <img>: Embeds images within the HTML document.
- <ul>: Defines an unordered list, typically used with <li> (list item) elements.
- <div>: Defines a division or section in the HTML document, often used for layout and styling purposes.
These tags provide the basic building blocks for creating the structure and content of a web page in HTML.
Also Read: History of C Language
Which tag is an HTML tag?
An HTML tag is any tag that is part of the Hypertext Markup Language (HTML), a standard markup language for creating web pages. HTML tags are used to structure content on the web page and are enclosed in angle brackets (<>). Tags come in pairs: an opening tag, such as <tag>, and a closing tag, such as </tag>. The content to be affected by the tag is placed between the opening and closing tags.
Final Words
The A HTML tag serves as the backbone of web development, seamlessly weaving together the fabric of the internet. Its simplicity belies its significance, acting as the fundamental building block for creating structured and interactive web pages. From the humble <div> to the powerful <script>, each tag plays a vital role in shaping the digital landscape.
Understanding and mastering HTML is akin to wielding the tools of a craftsman, empowering developers to bring their creative visions to life. In this ever-evolving realm of technology, the HTML tag remains a timeless cornerstone, bridging the gap between imagination and the immersive online experiences of tomorrow.
A HTML Tag FAQs
What is an HTML tag?
An HTML tag is a code snippet used to define and structure content on a webpage. It consists of an opening tag, content, and a closing tag. Tags are essential for creating elements like headings, paragraphs, links, and more in HTML documents.
How do HTML tags work?
HTML tags are enclosed in angle brackets () and come in pairs: an opening tag precedes the content, and a closing tag follows it. For example, p is an opening tag for a paragraph, and /p is its closing tag. Together, they define the beginning and end of the paragraph.
Can HTML tags have attributes?
Yes, HTML tags can have attributes that provide additional information about the element. Attributes are specified within the opening tag and help define characteristics such as style, alignment, or links.
Are HTML tags case-sensitive?
HTML tags are not case-sensitive, but it is a widely followed convention to write them in lowercase. While browsers can interpret tags regardless of case, adhering to lowercase enhances code readability and consistency across different platforms.
What happens if I forget a closing tag?
Forgetting a closing tag can lead to improper document structure and unexpected formatting issues. Browsers may attempt to auto-correct, but it's best practice to ensure each opening tag has a corresponding closing tag to maintain the integrity of the HTML document.

